Scrolls
Scrollbars are automatically added to charts where the plot points exceed the current width/height of the chart.
You can also configure the scrollbars using the below apis.
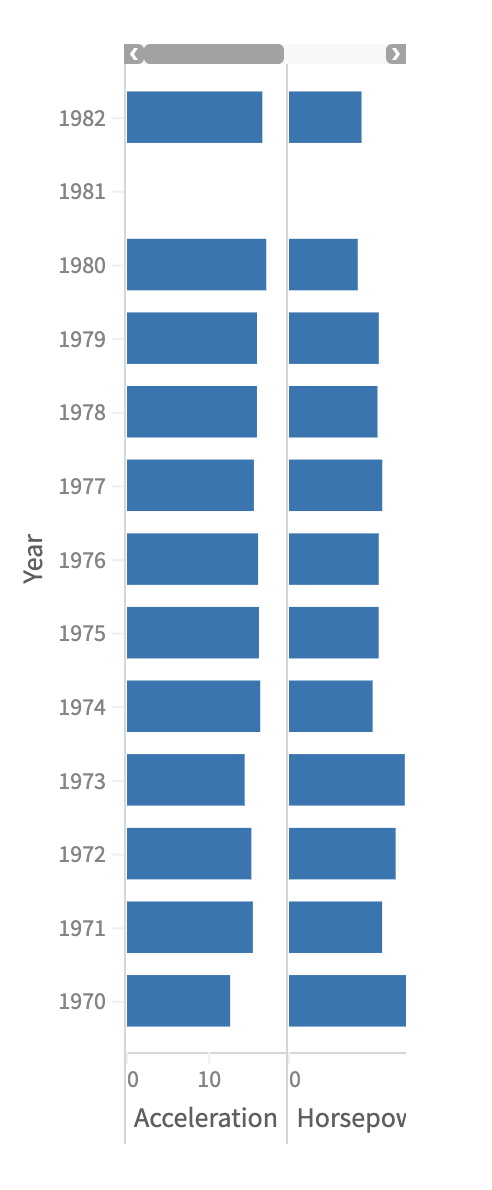
Change alignment of vertical scrollbar
For smaller heights, a vertical scrollbar can be placed either on the right(default) or on the left
...
.config({
scrollBar: {
vertical: {
align: 'left'
}
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
muze
.canvas()
.data(data)
.columns(["Year"])
.rows(["Acceleration", "Horsepower", "Weight_in_lbs"])
.data(data)
.layers([
{
mark: "bar",
},
])
.config({
scrollBar: {
vertical: {
align: "left",
},
},
})
.mount("#chart");

Change alignment of horizontal scrollbar
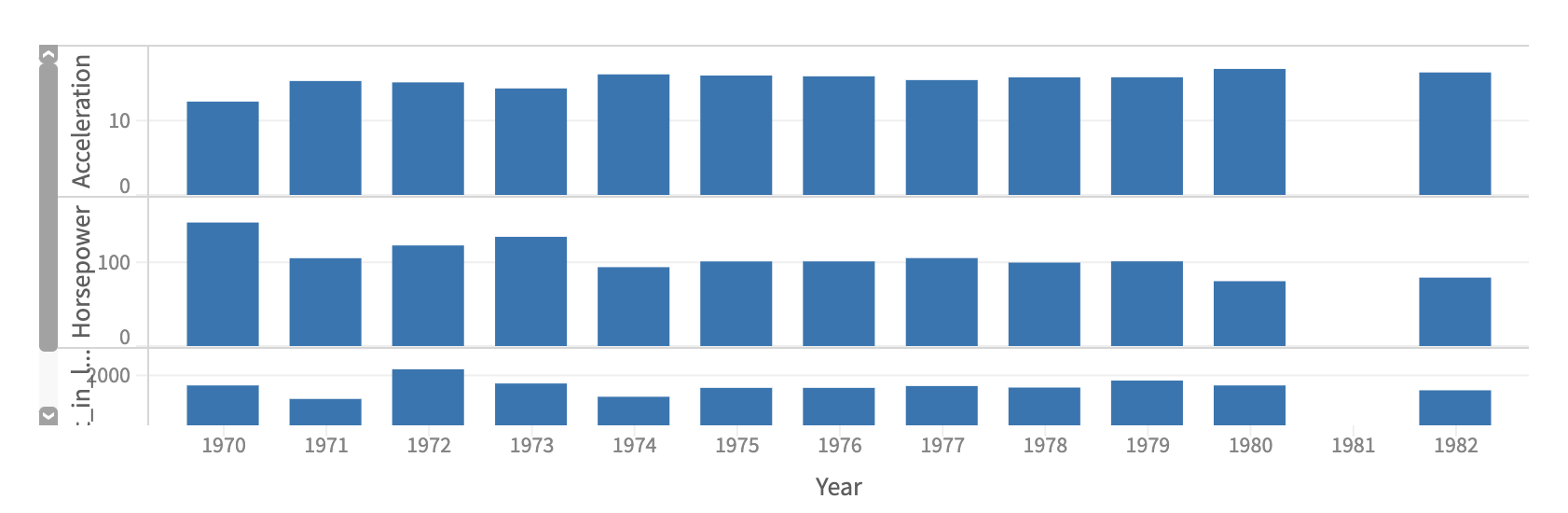
Similarly, for smaller widths, a horizontal scrollbar can be placed either on the bottom(default) or on the top
...
.config({
scrollBar: {
horizontal: {
align: 'top'
}
}
}))
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
muze
.canvas()
.rows(["Year"])
.columns(["Acceleration", "Horsepower", "Weight_in_lbs"])
.data(data)
.layers([
{
mark: "bar",
},
])
.config({
scrollBar: {
horizontal: {
align: "top",
},
},
})
.mount("#chart");

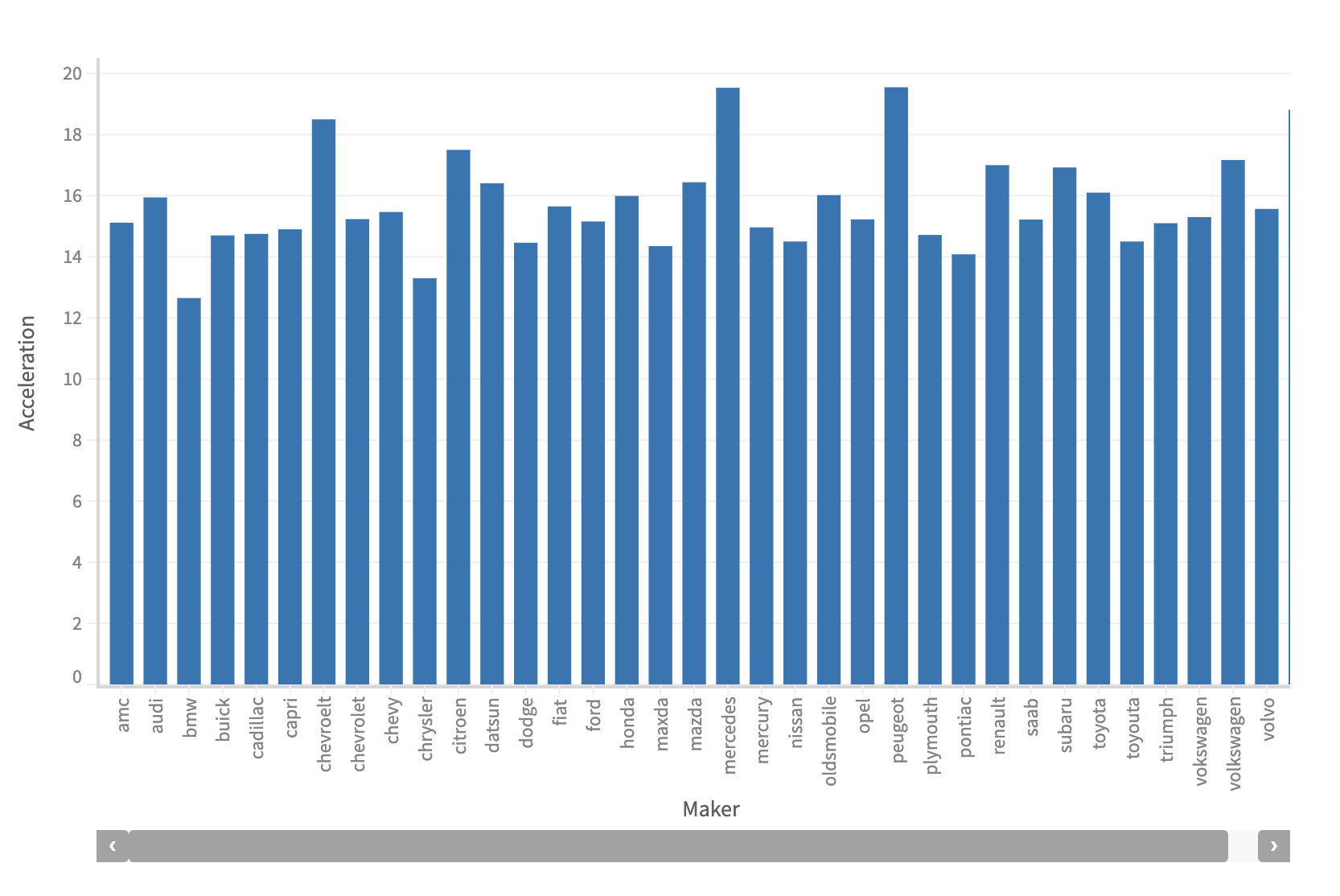
Change thickness
Control the thickness of the scrollbar
...
.config({
scrollBar: {
thickness: 20
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
muze
.canvas()
.rows(["Acceleration"])
.columns(["Maker"])
.data(data)
.config({
scrollBar: {
thickness: 20,
},
})
.mount("#chart");

Control speed
You can also control the speed of the scrollbar
...
.config({
scrollBar: {
speed: 10
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
muze
.canvas()
.data(data)
.rows(["Acceleration"])
.columns(["Maker"])
.config({
scrollBar: {
speed: 5,
},
})
.mount("#chart");